HTML Color Names including Hex, RGB, and HSL Code
Name of Web colors are standardized colors used in HTML and CSS to style websites.
They include 140 named colors such as “AliceBlue” and “AntiqueWhite,” each with unique Hex, RGB, and HSL codes.
These colors are used by developers and designers for web projects, ensuring consistency across different browsers and devices.
| Name | Hex Code | RGB | HSL |
|---|
Modern browsers support 140 Name of Colors, which are listed below. Use them in your HTML and CSS by name, Hex color code, RGB value, and HSL value.
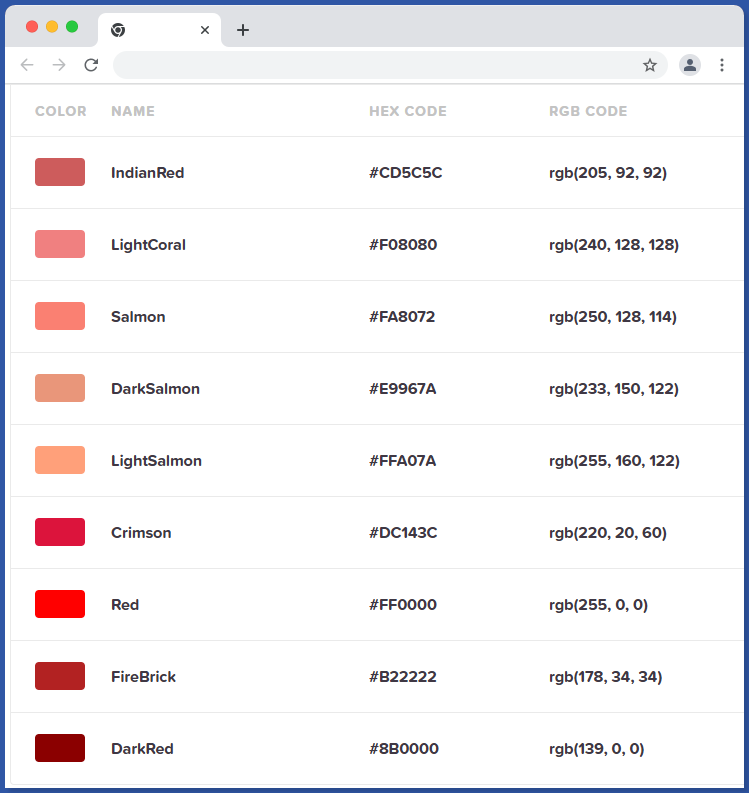
Red HTML Color Names

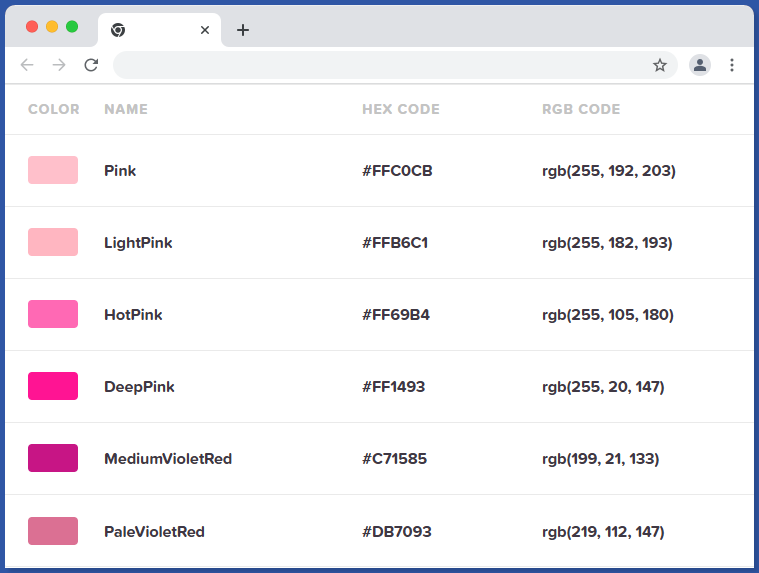
Pink HTML Color Names

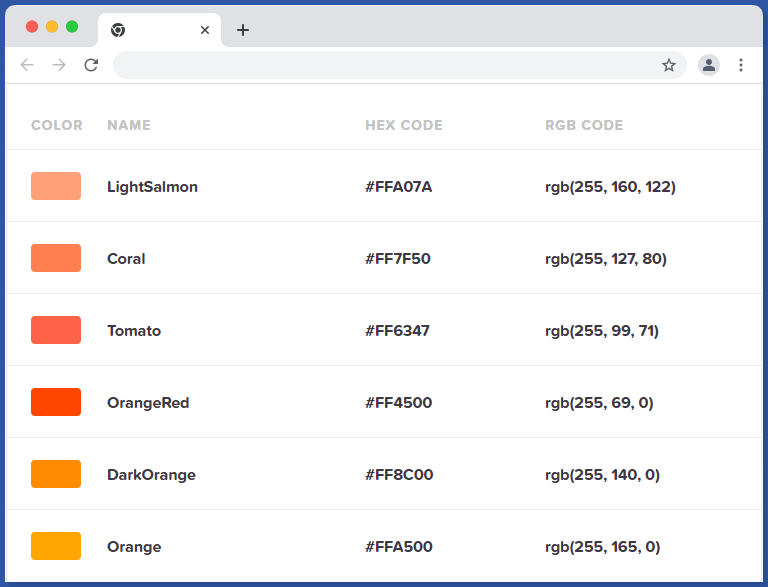
Orange HTML Color Names

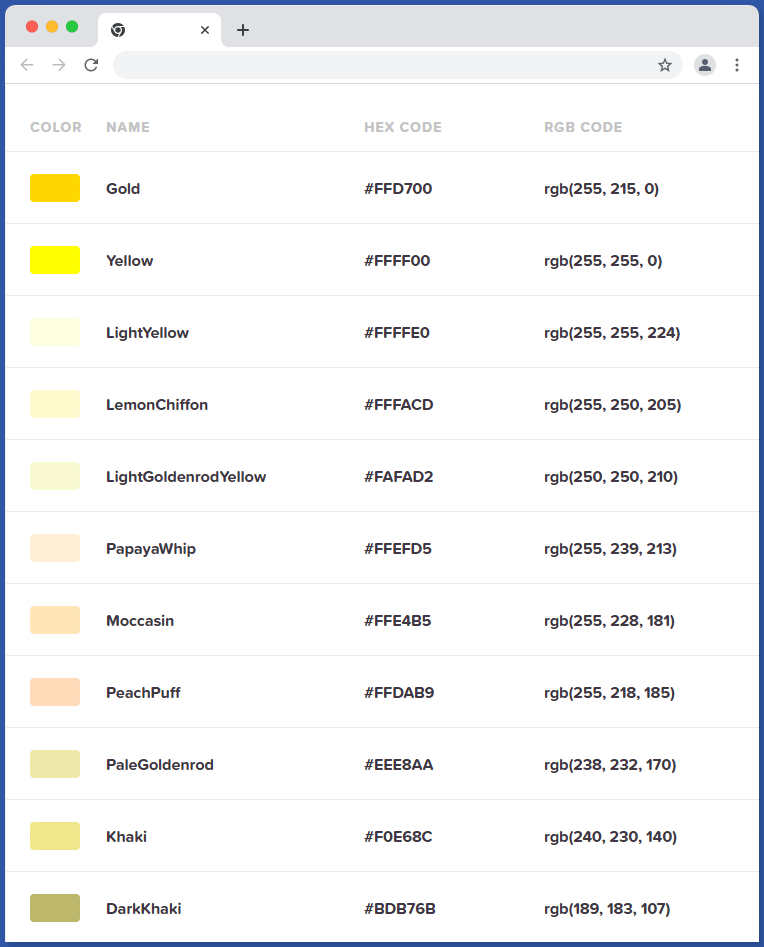
Yellow HTML Color Names

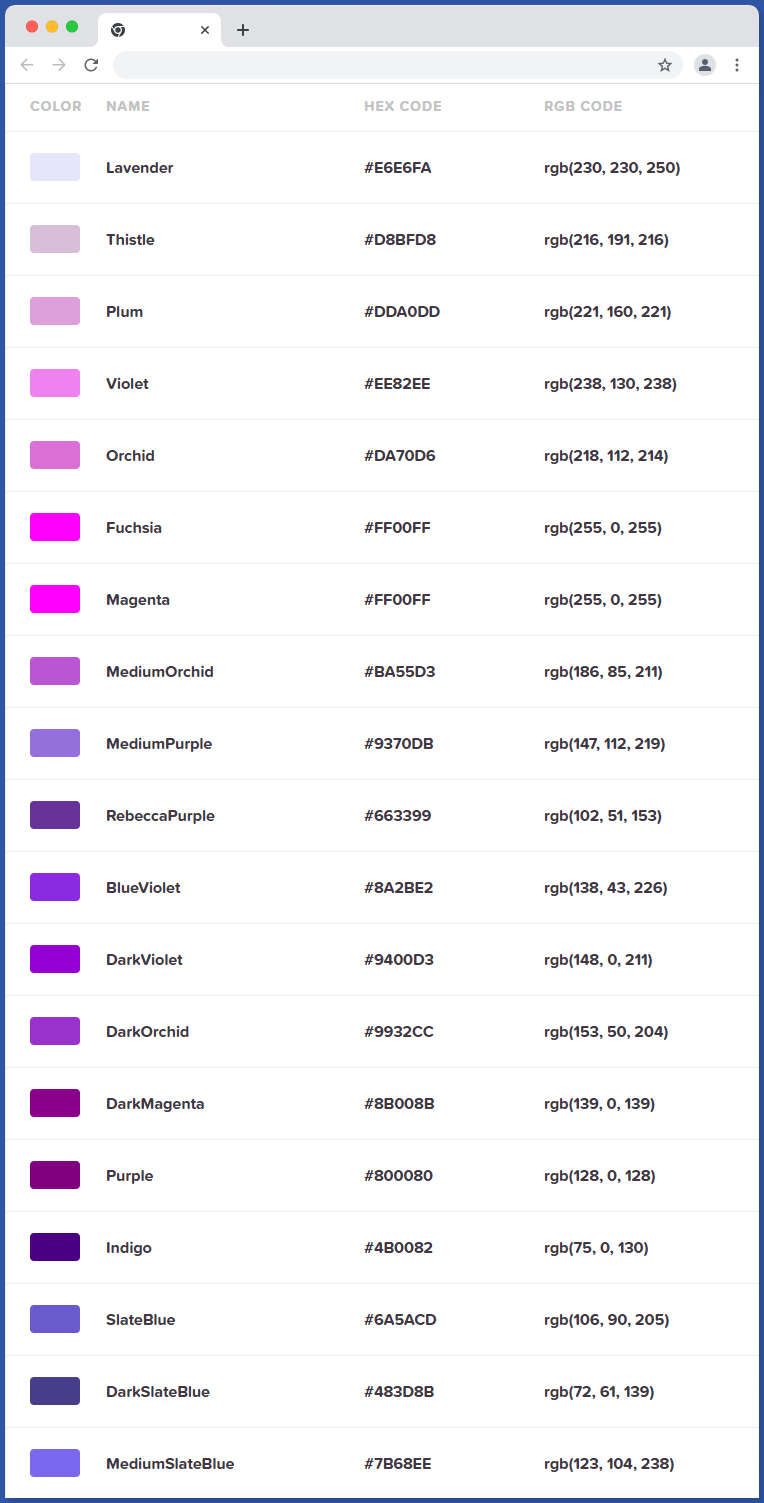
Purple HTML Color Names

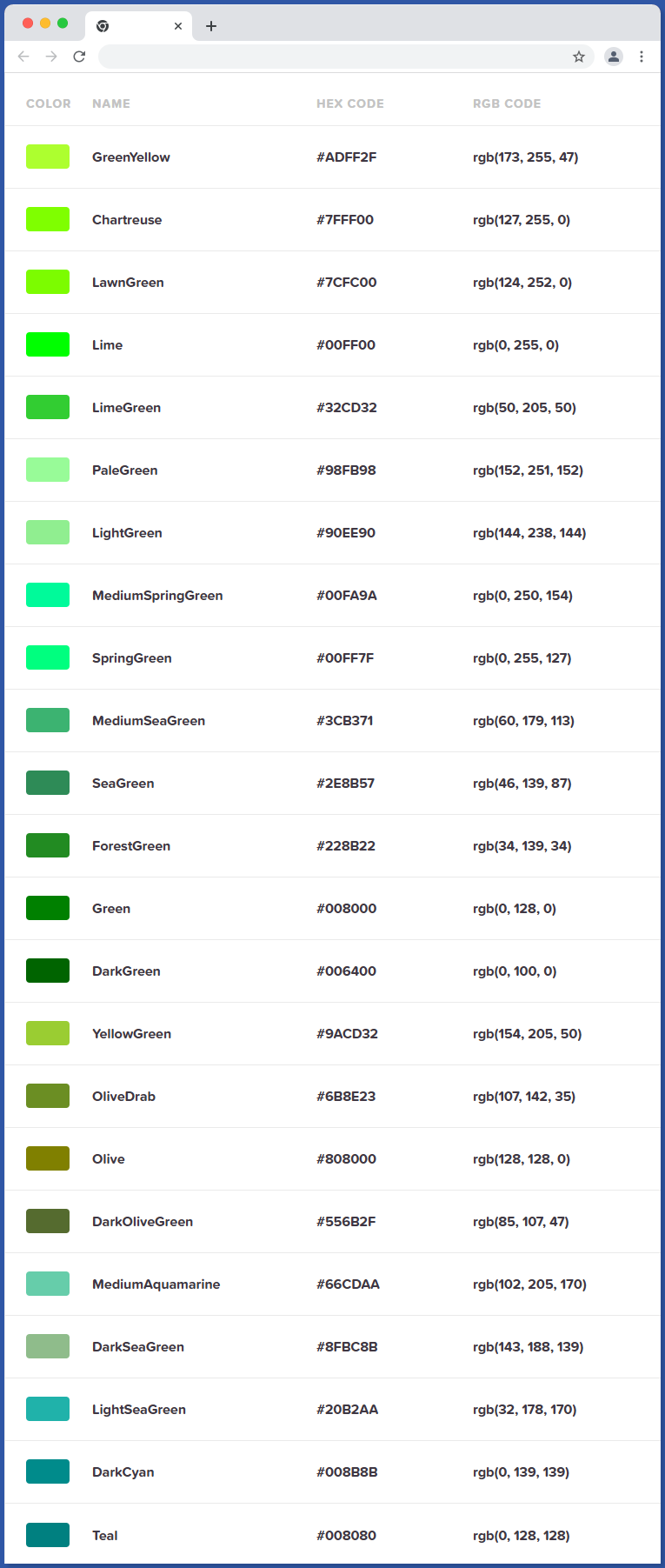
Green HTML Color Names

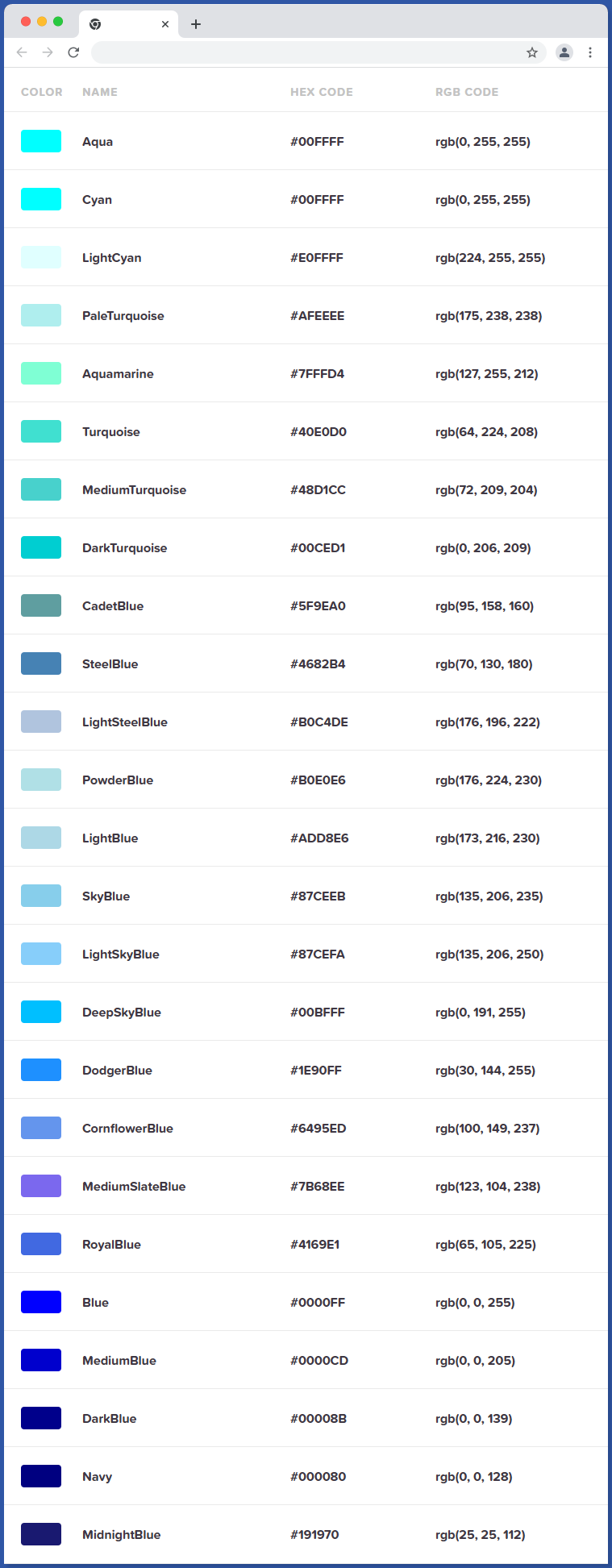
Blue HTML Color Names

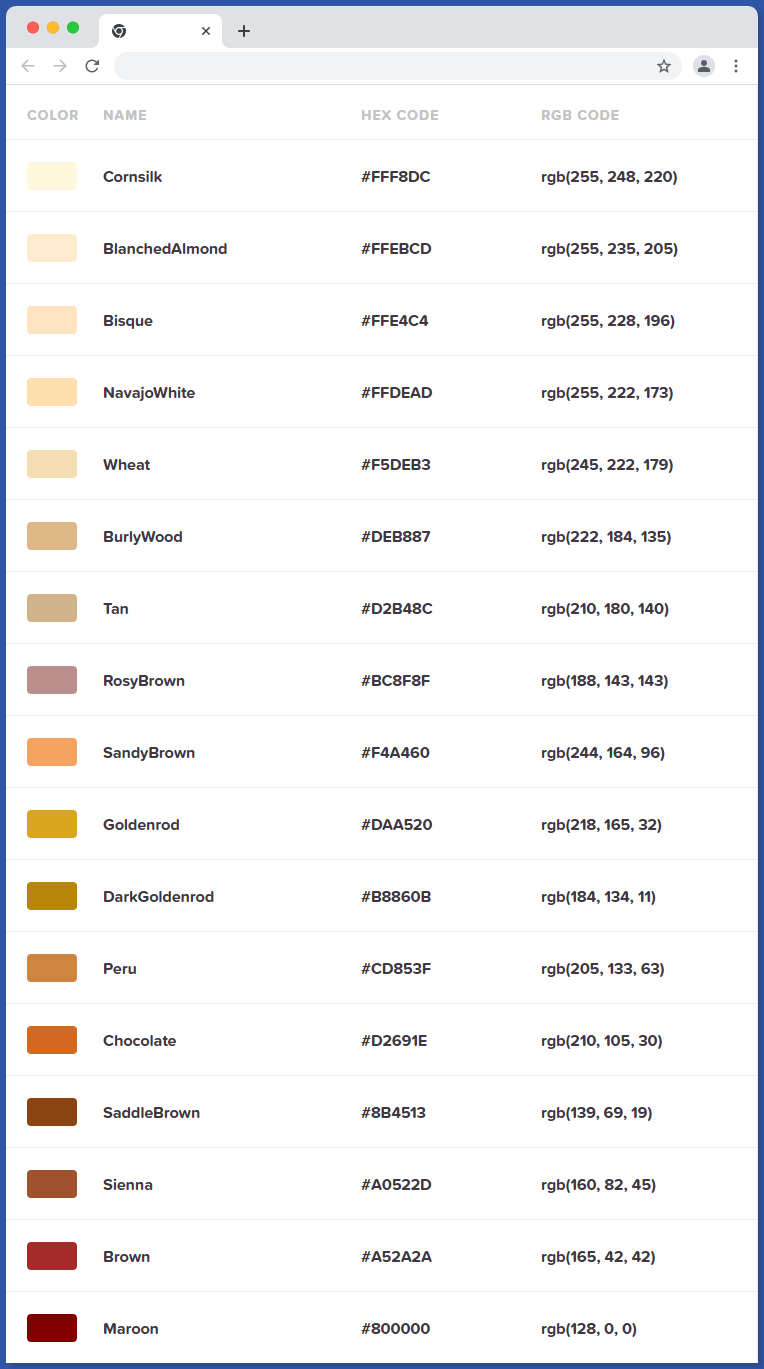
Brown HTML Color Names

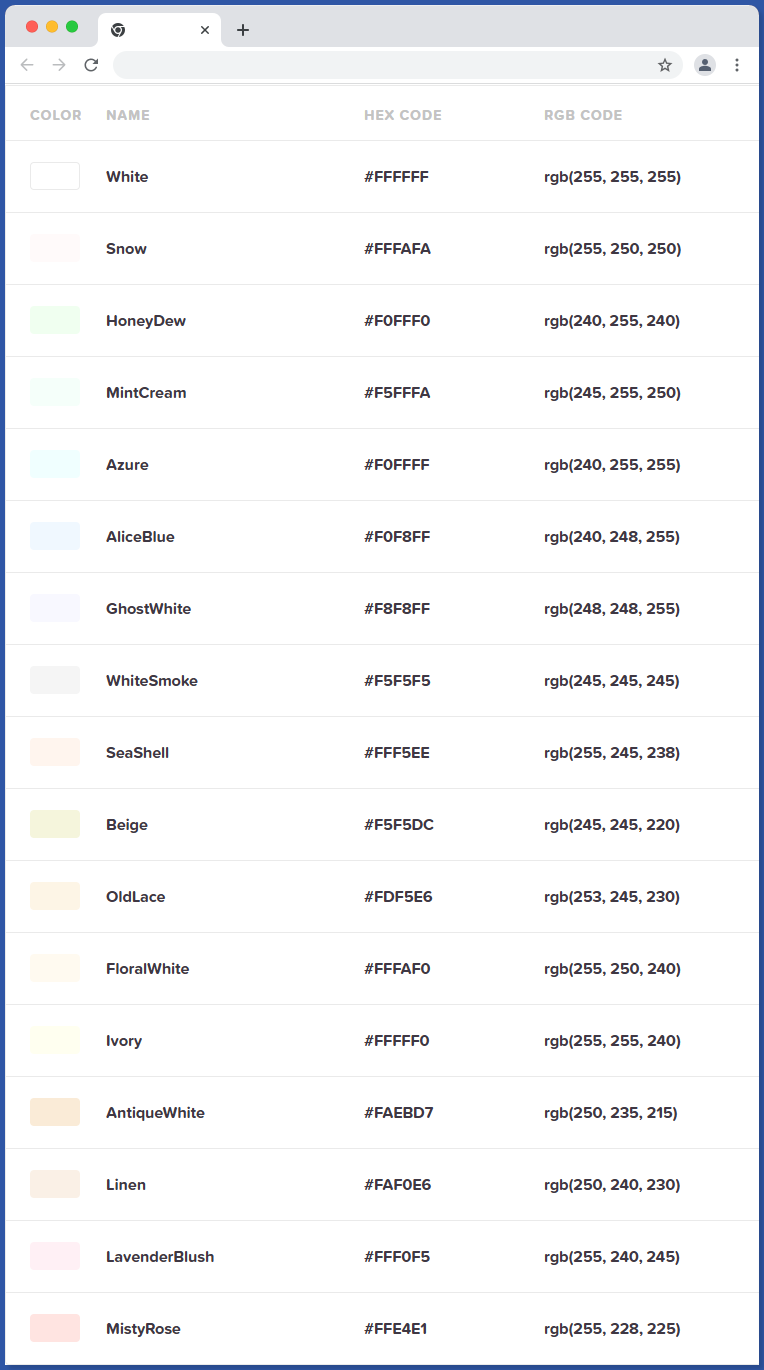
White HTML Color Names

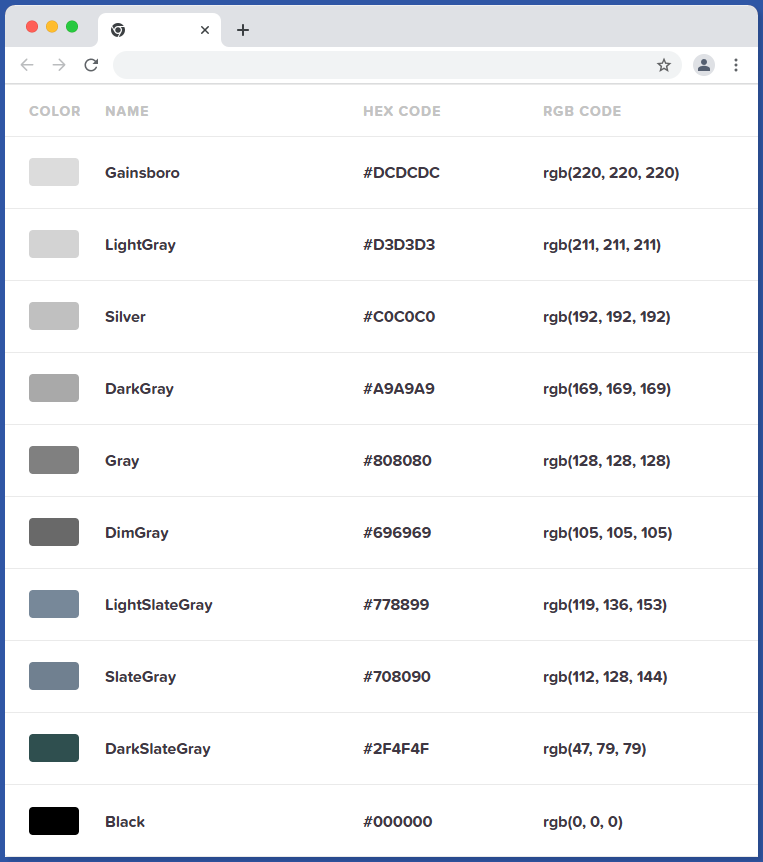
Gray HTML Color Names

How to use HTML color names
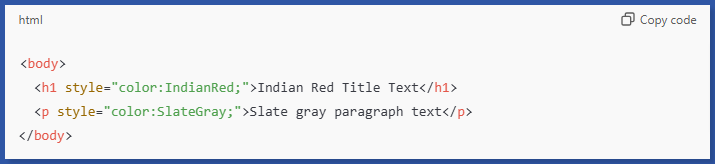
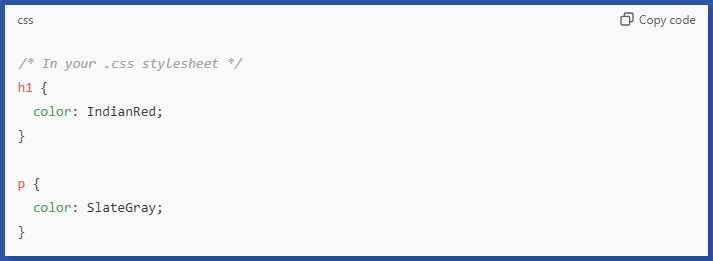
Just like Hex color codes, HTML color names can be used with inline HTML styles or in a separate CSS stylesheet.


Learn more about CSS Color Values and how they are used in web design.
If you find this color list helpful, bookmark this page or share it with your friends!
HTML Color Names: The Complete Guide to Named Colors in HTML
HTML colors play a vital role in web design, ensuring that websites look visually appealing and functional. From classic colors like white and black to unique shades like coral and light blue, HTML offers a wide range of named colors that can be directly used in your CSS or HTML code. This guide dives deep into the world of HTML color names, including how to use them, their RGB, HEX, and HSL codes, and more.
What Are HTML Color Names?
HTML color names are predefined keywords representing specific colors. These names can be used directly in HTML or CSS without requiring numeric color codes like RGB or HEX. For example, instead of using #FFC0CB for pink, you can simply use the keyword pink.
These named colors in HTML are easy to remember and perfect for quick color assignments in your design projects.
Complete List of Named HTML Colors
Here’s a comprehensive HTML color list with some popular named colors:
1. Basic HTML Colors
- White:
#FFFFFF - Black:
#000000 - Red:
#FF0000 - Green:
#008000 - Blue:
#0000FF
2. Pastel and Soft Colors
- Pink:
#FFC0CB(HSL: 350°, 100%, 88%) - Light Blue:
#ADD8E6(HSL: 195°, 53%, 79%) - Lavender:
#E6E6FA
3. Vibrant and Bold Colors
- Coral:
#FF7F50(CMYK Approximation: 0%, 50%, 69%, 0%) - Yellow:
#FFFF00 - Orange:
#FFA500
For a full list of HTML web color names, visit this resource.
Using HTML Color Names in Code
Inline CSS Example
<p style="color: coral;">This text is coral-colored!</p>
External CSS Example
h1 {
color: lightblue;
}
RGB Red Color Code Example
The RGB color code for red is rgb(255, 0, 0). Use it like this:
div {
background-color: rgb(255, 0, 0);
}
Color Models for HTML
1. HEX Codes
HTML colors can also be represented using HEX codes like #FFC0CB for pink or #ADD8E6 for light blue. These codes are widely used because they are compact and precise.
2. HSL Code
HSL (Hue, Saturation, Lightness) provides a more intuitive way to define colors. For instance:
- Pink:
hsl(350, 100%, 88%) - Light Blue:
hsl(195, 53%, 79%)
3. CMYK Code
Although not natively supported in HTML or CSS, tools like design software provide CMYK codes for print-based projects. For example, the CMYK code for coral is 0%, 50%, 69%, 0%.
Notion Colors Hex Codes
Notion, the popular productivity tool, offers unique color palettes that include shades like Notion Purple, Notion Brown, and Notion Pink. Here’s how you can integrate these colors into your HTML projects:
- Notion Purple Hex Code:
#A569BD - Notion Brown Hex Code:
#8D6E63
Example of Notion-style inline code:
<span style="color: #A569BD;">This is Notion Purple</span>
HTML Color Keywords vs. Custom Colors
HTML Color Keywords
These are predefined names like red, coral, and lightblue, which are easy to use and remember.
Custom Colors
For more flexibility, you can define custom colors using RGB, HSL, or HEX values. For instance, if you want a unique shade of coral, you might use rgb(255, 100, 80).
Tips for Choosing HTML Colors
- Use Named Colors for Simplicity: If you need a basic color like red, white, or blue, stick with named colors for quick coding.
- For Specific Shades, Use HEX or HSL: Want a precise match for a design? HEX and HSL codes give you exact control.
- Test Contrast for Accessibility: Tools like contrast checkers ensure your text is readable on various backgrounds.
Popular Named HTML Colors with HEX Codes
| Color Name | HEX Code | RGB Code | HSL Code |
|---|---|---|---|
| White | #FFFFFF | rgb(255, 255, 255) | hsl(0, 0%, 100%) |
| Black | #000000 | rgb(0, 0, 0) | hsl(0, 0%, 0%) |
| Pink | #FFC0CB | rgb(255, 192, 203) | hsl(350, 100%, 88%) |
| Light Blue | #ADD8E6 | rgb(173, 216, 230) | hsl(195, 53%, 79%) |
| Coral | #FF7F50 | rgb(255, 127, 80) | hsl(16, 100%, 66%) |
Conclusion
Using HTML color names simplifies web development and ensures consistency in design. Whether you’re creating a vibrant layout with coral, a calm interface with light blue, or adding Notion colors for a modern touch, this guide equips you with all the tools to master color in HTML.